No More Retake
3DCG屋さん向けTips&Referenceサイト
-
-
MayaのGirdとか単位とか
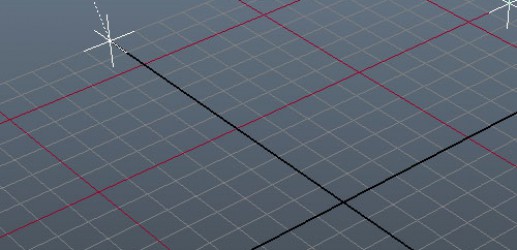
今回は、MayaのGridとかシーンスケールについて。ViewにあるGridって実寸だとどのくらいの大きさなのだろう?Mayaで仕事をする都度、思うのでメモや!デフォルトだと、24cm四方、1マスあたり1cm。どこで確認するかというと。ここ↓。Display->Grid□Length and Width表示するGridの大きさ。単位がcmで値が12なら12cm分+-両方向に配置。Grid lines every何グリッドごとにラインを引くか。単位がcmで値が1なら1cm毎SubdvisionsGrid lines every[...]
read more -
Houdini:Increasing Curve’s control points
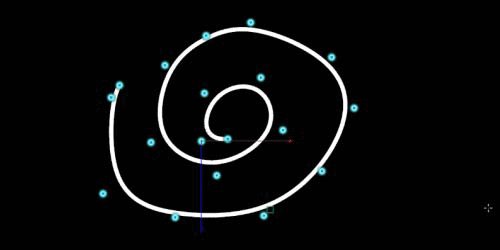
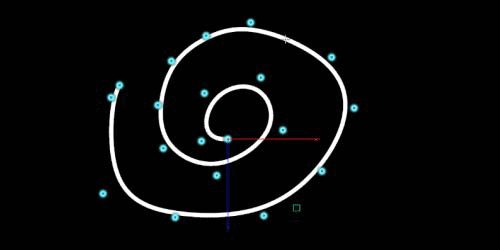
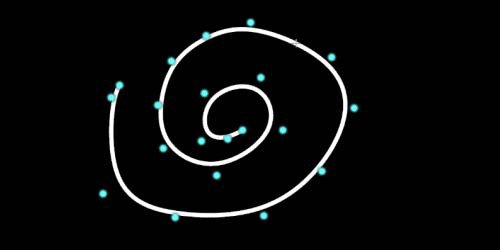
Houdini studyHoudini study roundI couldn't figure out how to add more control points in Cureve(SOP) later, so I looked into it.The answer is to select the curve, hold down Enter! & Shift, and click!I took the trouble to look it up, but when I looked closely, it was written on[...]
read more -
GIMP:連番画像からGIFアニメーションを作る
フリーソフトであるGIMPを使って、連番画像をGIFアニメーションに変換する方法。環境はWIndows10、GIMP2.8を使用。1.まず連番画像をレイヤーとして読み込む。読み込まれた連番はレイヤーとなっている。この時レイヤーの上から下へと連番の数字が増えるように並んでいる場合がある。このままではアニメーションさせたときに逆再生されてしまう。なので、並びを逆転する。2.メニューから、を実行し、レイヤー順を逆転する。3.GIF用に最適化する。を実行。完了すると、最適化された連番が新しいウィンドウで表示され[...]
read more -
Linux:Linux Mint18.3 sylviaインストール
OSをLinuxに移行しようかな、と思い立って。LinuxディストリビューションはCentOS、Ubuntu、Linux Mintの3つで悩んで、結局Linux Mintを選択しました。マシンは中古のDELL T7600に、グラボGTX 1080tiを載せ替たもの・・・高かった。さてLinuxでnvidiaのグラボを使うと、「起動しない」とか「画面が真っ暗」とかあるそうで、私ももれなくハマりました。以下、行ったインストールの手順。1:LinuxMintのisoをダウンロード公式ページからダウンロード可能。2GBくらい。https://www.linu[...]
read more -
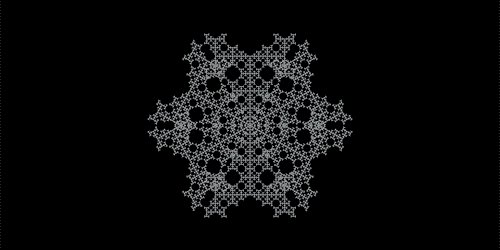
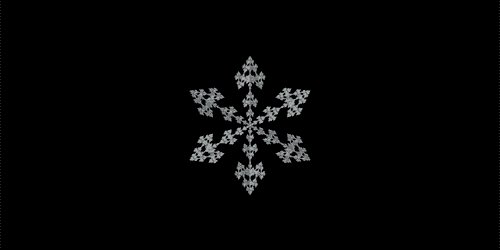
Houdini:L-system 作例02
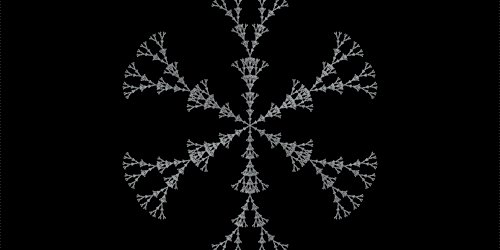
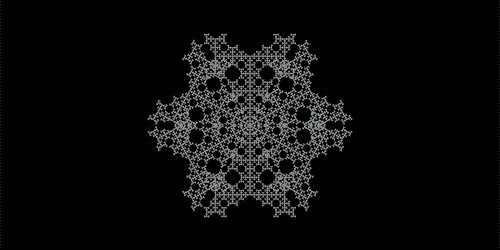
Houdini Advent Calendar2016 16日目に参加しました。前回の続きでHoudiniのL-Systemの作例です。Sample011PermiseF-F-F-F-F-F-F-FRule 1F=F--F+F+F+F+F+F+F--FAngle45Generations1Sample012 - Koch_Curve 01コッホ曲線Permise-FRule 1F = F+F-F-F+FAngle90[...]
read more -
-
Houdini:Coast
そういえば、6月にこんなの作ってたのでした。7月から突如SideFXのHouly Daily Challengeが始まってしまったので、記事にするのを忘れていました。そして気が付けばもう8月、時の流れは速いですね。Twitterの方には投稿していたのですけど。Coast - Making #Houdini pic.twitter.com/3wKaxY6AAT— 北川茂臣(KITAGAWA) (@shige_ktgw) June 30, 2020作業画面はこんな感じ。背景の岩はMegascanを配置したもので、レンダラはRedshiftを使って[...]
read more -
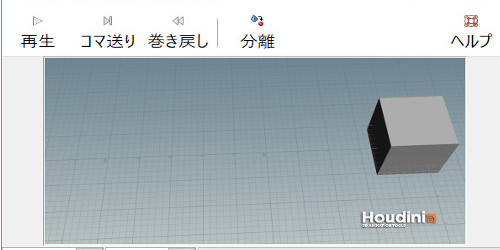
Houdini:[gl_wireframe]と[gl_lit]
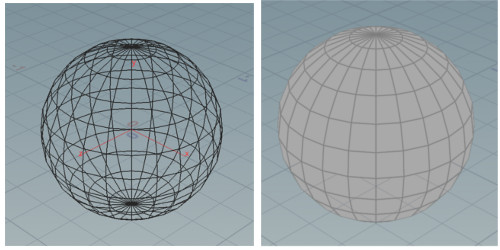
久々更新Houdini回。マニュアル読んでて、ちょっとおもしろいなと思ったので。なんでもビューポートに働きかけるDetailアトリビュートがあるそうな。まず、gl_wireframe。float型のアトリビュートで、0以外の値の場合、そのオブジェクトはシーンビューで常にワイヤーフレーム表示になるそうな。やってみた。単純な球体にwrangleでgl_wireframeというDetailアトリビュートを追加。すると、シーンビューがシェーディング表示になっていても、そのオブジェクトはワイヤーフレーム表示になる。へ~もうひ[...]
read more -
Houdiniレシピ:スパイラルカーブの作り方いろいろ その1
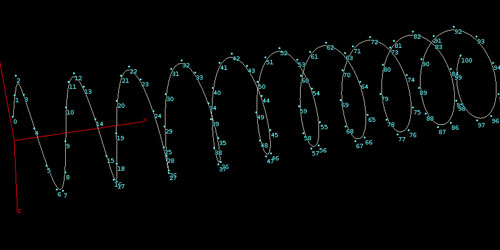
Houdini Tip回。今回はスパイラルカー(螺旋)をいろんな方法で作ってみました。なんの役に立つのと聞かれたら、それは・・・そのうち何かの役に立つさ、きっと。全二回の予定です例:その①作り方の概要:円を何周も作って縦に伸ばす!使うのは円を作るための"Circle"ノードと、その円のポイントを操作するための"point"ノード。個人的にはこれが一番簡単だったかなぁ、と。pointノードのpositionYにつかった"$PT"とは各ポイント番号のこと。↓図の青緑の点の番号。だいたい作った順に番号が付くのかな?[...]
read more