フリーソフトであるGIMPを使って、連番画像をGIFアニメーションに変換する方法。
環境はWIndows10、GIMP2.8を使用。
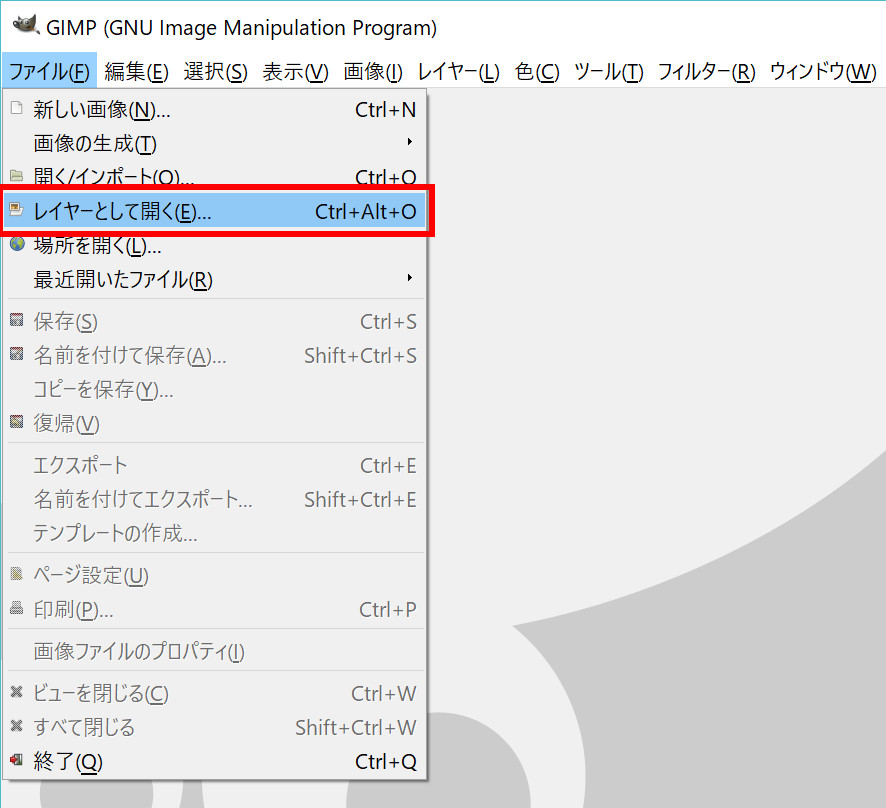
1.まず連番画像をレイヤーとして読み込む。
[ファイル]→[レイヤーとして開く(E)]
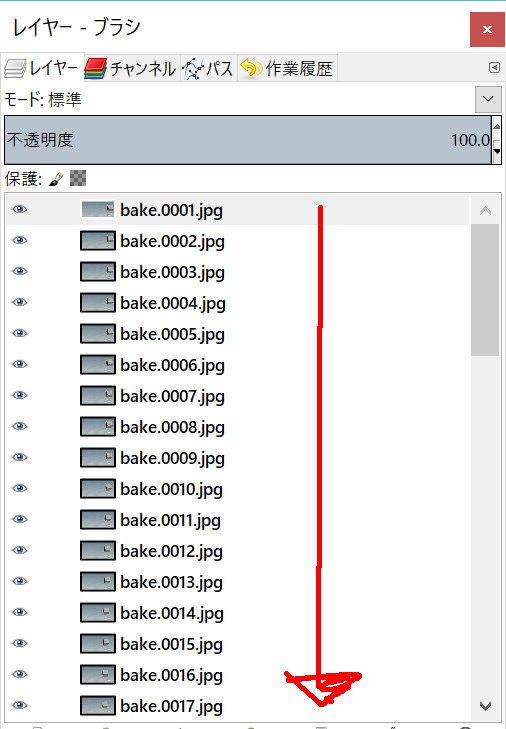
読み込まれた連番はレイヤーとなっている。
この時レイヤーの上から下へと連番の数字が増えるように並んでいる場合がある。
このままではアニメーションさせたときに逆再生されてしまう。なので、並びを逆転する。
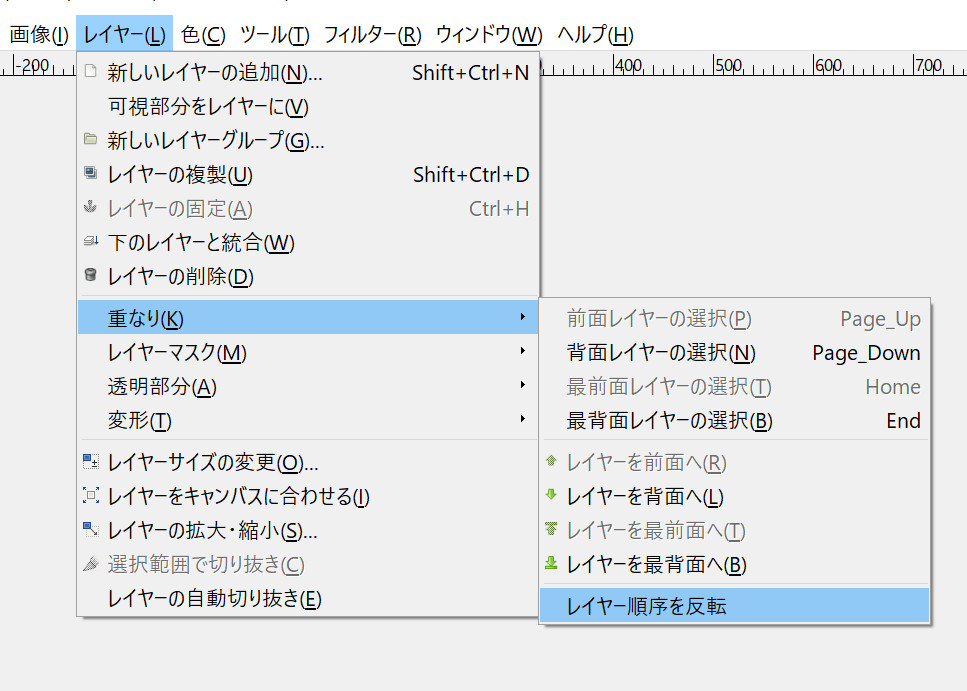
2.メニューから、[レイヤー]->[重なり(K)]->[レイヤー順序を反転]を実行し、レイヤー順を逆転する。
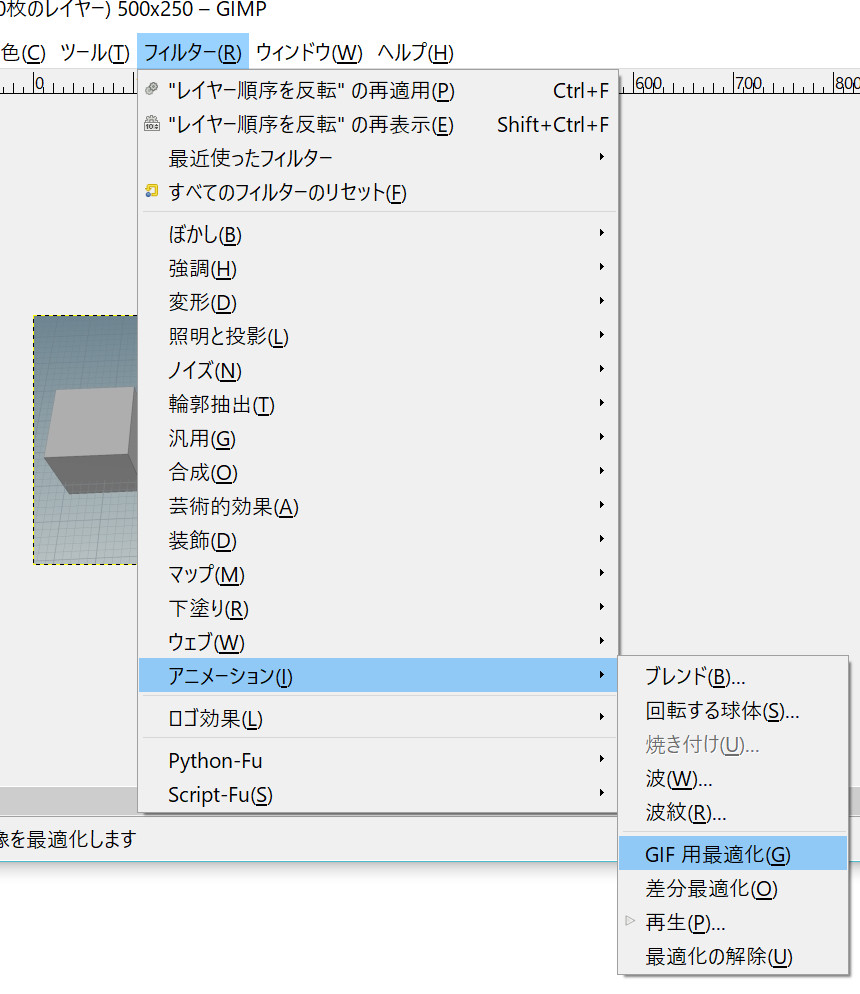
3.GIF用に最適化する。
[フィルータ(R)]->[アニメーション(I)]->[GIF用最適化(G)]を実行。
完了すると、最適化された連番が新しいウィンドウで表示される。
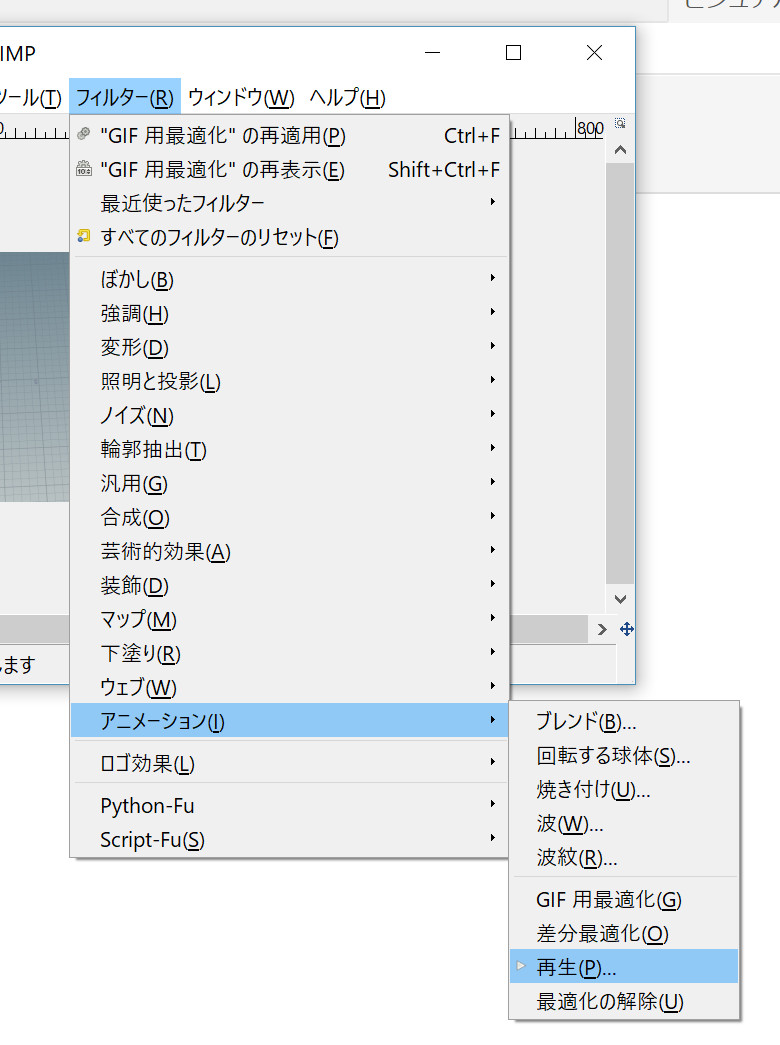
4.再生してアニメーションを確認する。
[フィルター(R)]->[アニメーション(I)]->[再生(P)]
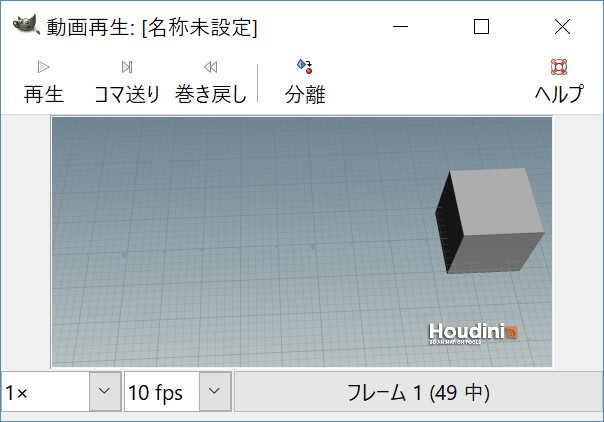
5.動画再生用のウィンドウが立ち上がるので、再生ボタンを押して確認する。
デフォルトでfpsが10になってるので注意が必要。確認できたらこのウィンドウは閉じておく。
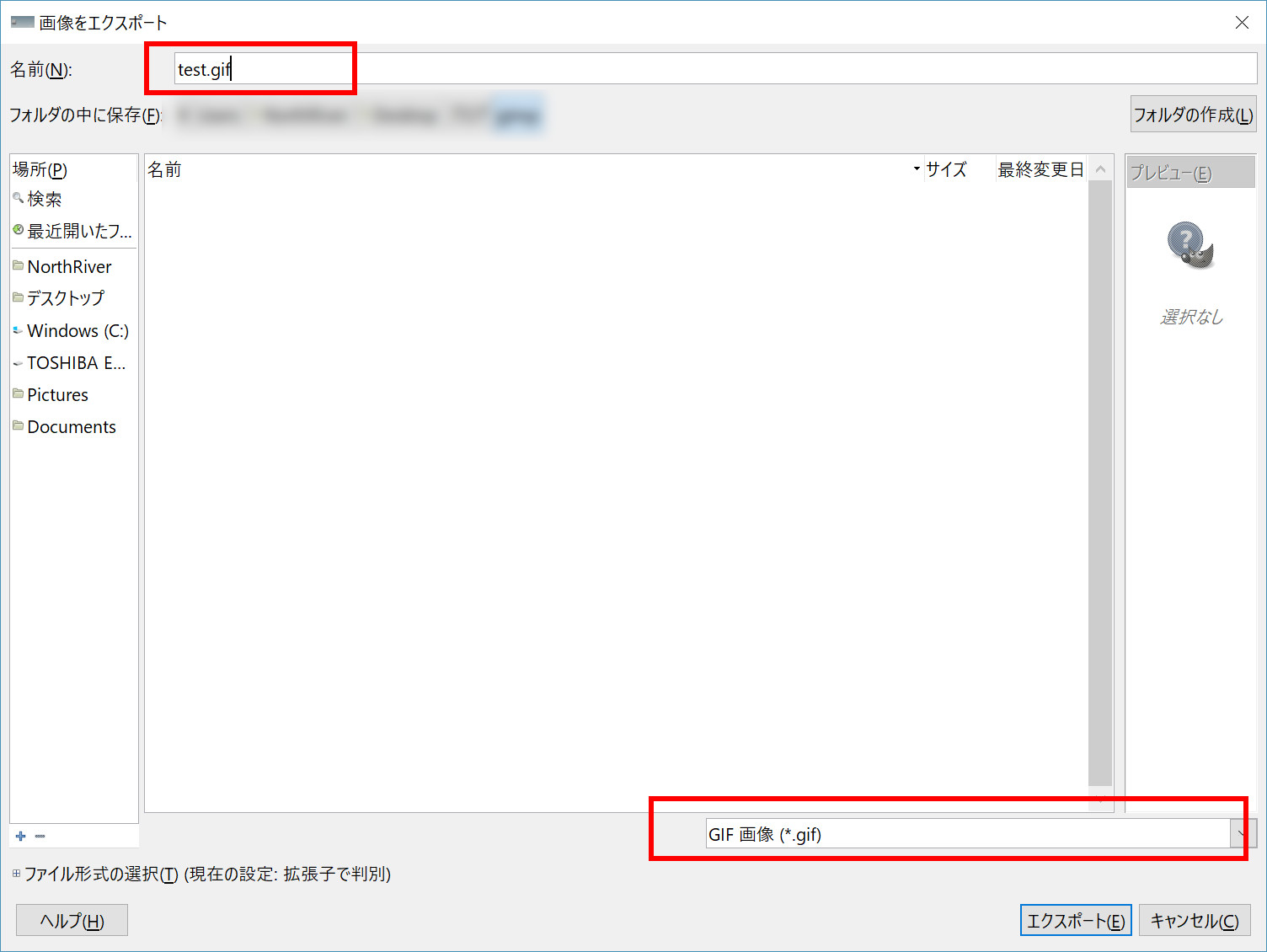
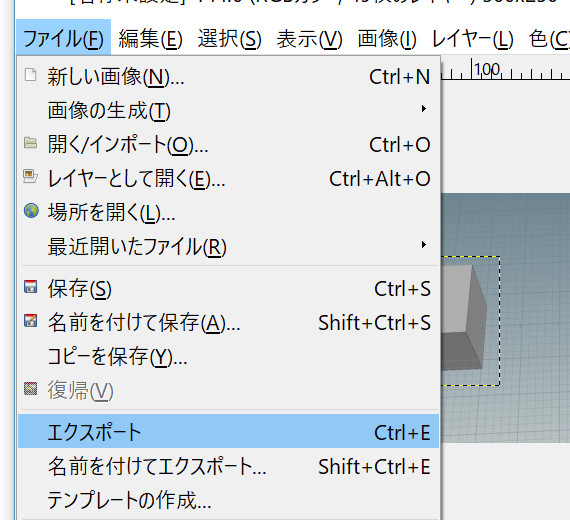
6.gifファイルとして出力する。[ファイル(F)]->[エクスポート]を実行。
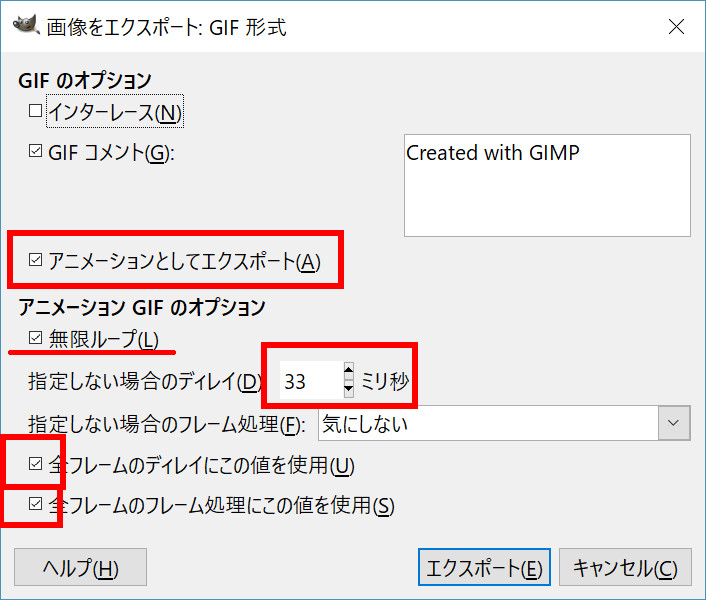
7.出力ファイル名に拡張子”.gif”をつけ、ファイルフォーマットを”GIF画像(*.gif)”に設定し、エクスポートボタンを押す。

“アニメーションとしてエクスポート”・・・有効。これないとアニメーションにならない。
“無限ループ”・・・お好みで。
“指定しない場合のディレイ(D)”・・・再生したいフレームレートをミリ秒換算したものを入力。30fpsなら33、24fpsなら42くらい。
“全フレームのディレイにこの値を適応”・・・有効
“全フレームのフレーム処理にこの値を適応”・・・有効。
以上!
間違い等ありましたらご指摘を!




















コメント