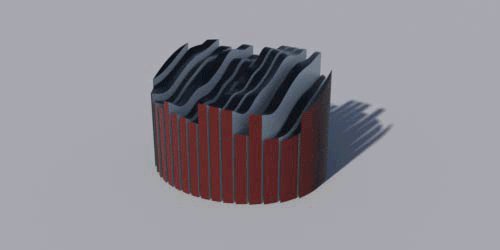
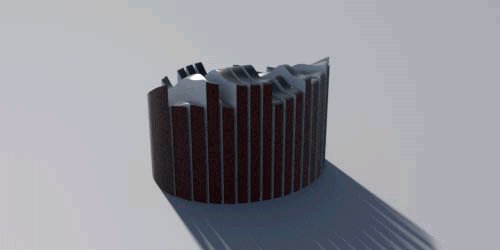
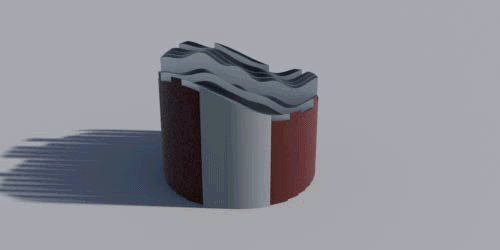
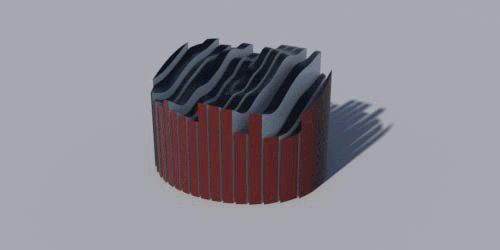
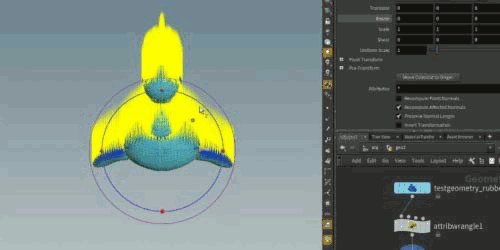
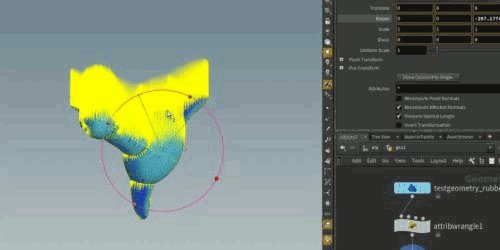
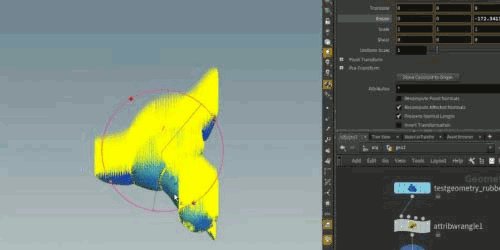
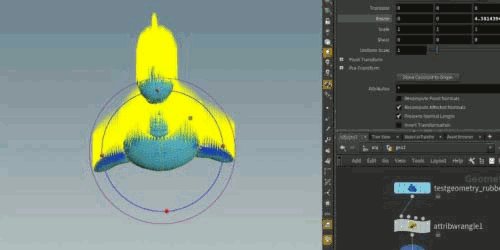
Houdini:Change shape and jiggle
Twitterで流れてたgifが面白かったので、Houdiniでマネして作ってみた。 2つの形状をブレンドして、変形の際にJiggleを適応したもの。 Jiggleについてはこっちの記事でサンプルファイルをアップしています。 反省点としては […]

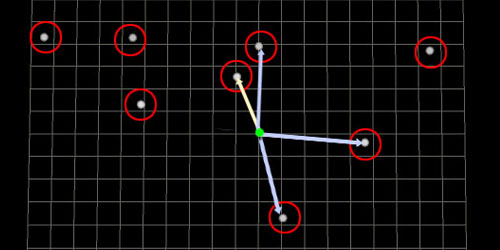
Houdini回。VEXです。今回は、評価ポイントからN番目に近いポイントを取得する方法です。評価ポイントから2番目に近いポイントや、5番目に近いポイントを取得するってことです。以前、Noiseについて調べた時の副産物だったりします。N番目の前に、もっとも近いポイントの探し方から。これはnearpoint(VEX)を使うことでわかる。もっとも近いポイントの番号を教えてくれます。下のは、それを使ってWorleyノイズを作ってるとこ。ではN番目に近いポイントを取得するにはどうすればよいのか。PointCloudOpen(VEX)とPoint Cl[...]
続きを読む
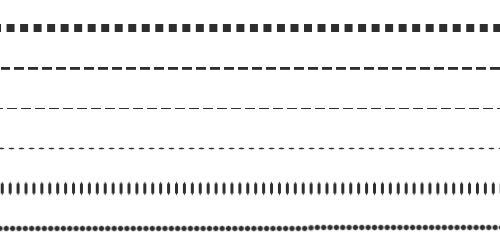
Photoshopで点線を書く方法!でブラシウィンドウを開く。(ショートカットF5)間隔の項目をぐぃっと大きくすると、点線っぽくなる。真円率を小さくすることで、円がつぶれてさらに点線っぽくなる。四角ブラシを使うことで、パーフェクト点線になる。四角ブラシはブラシのオプションから追加する。以上![...]
続きを読む
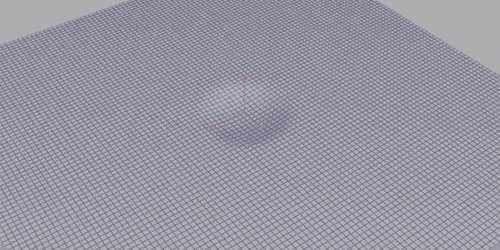
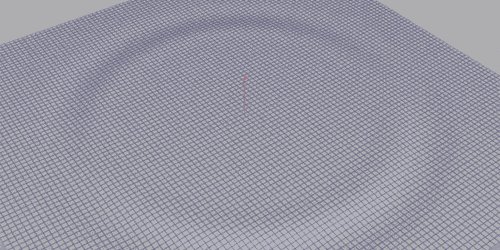
Houdini回ですぜ、旦那!今回はrippleです。こういうヤツ。波紋っぽいのを作るます、はい。ネットワークはこんな感じ。パーティクルと連携させていっぱい波紋を作ってみた。また、Ripple objectノードの”Use Deforming Rest”を有効にして、上ネットワーク例のメタボールを動かすと、こうなる。以上、文字少なめ、絵多めでおおくりしました。間違い等ありましたら、ご指摘を。では、また次回。使用バージョン:Houdini13[...]
続きを読む
今回は3dsMaxです。3dsMaxの細胞マップとその周辺パラメータについて調べる機会があったので。備忘録もかねて。まず座標からソースマッピングの種類オブジェクトXYZ・・・オブジェクトのローカル座標。オブジェクトがアニメーションするけどデフォームしないならこれかなワールドXYZ・・・シーンのワールド座標でマッピング明示的マップチャネル・・・マップチャネルの有効。UVW座標を使うということかな。1~99の任意のチャネルを選択できるらしいが、つまり1~99までUVWマップが持てるということかな。頂点固有の[...]
続きを読む
Vimeo行くと大きいのが見れます。MayaのView上ではこんな感じ。機械兵の欠けや、木の凸凹は大部分がディスプレイスメントマップ。ツタは、『Ivy Generator』というソフトを使って。コケっぽいのが欲しかったので、Furで木と地面を覆いました。数種類混ぜようかとも思ったのですが、今回は一種類のみにしました。Furは普通にレンダリングすると時間がかかったので、RenderSettings のPrimary Renderを "Rasterizer(Rapid Motion)"に変更してレンダリングしてます。出力Pas[...]
続きを読む
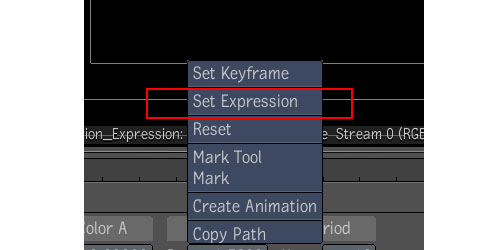
今回はToxikでのExpression設定方法を備忘録もかねて。ToxikのExpressionという言葉の意味は、MayaやAfterEffectsのExpression、3dsMaxの式コントローラと同様です。”複数のパラメータを一元で管理したい”とか、”パラメータを数式使って設定したい”とか用途はいろいろです。では、設定方法です。①:制御したいパラメータ上で右クリック。②:出てきた項目から"Set Expression"を選ぶ。③:関数電卓のようなWindowが現れます。これでExpressionを書きます。一般的な数学の関数は一通りそろっている[...]
続きを読む
toxikノード解説回です。今回はBlurです。おなじみ、絵をぼかすノードです。このBlurノードで、ガウスブラーから放射状ブラー、ベクターブラー、被写界深度等、ブラーに関する処理のほとんどができます。このBlurノード、Detail Areaでは5つのタブで構成されています。Blurタブ・・・ガウスブラー/放射状ブラー/回転ブラーModulationタブ・・・マップ制御ブラー。Z Depthマップを使った疑似被写界深度とか。Vectorタブ・・・ベクターブラー。Outputタブ・・・[...]
続きを読む
Houdini勉強回。今回はTransform(SOP)のパラメータ"Attributes"とアトリビュートの修飾子(Qualifier)について取り上げてみました。最近、仕事で気にする機会が多かったので、まとめてみました。Transform(SOP)のパラメータ"Attributes"まずは、Transform(SOP)のパラメータ"Attributes"について。Transform(SOP)のパラメータ"Attributes"を設定することで、任意のアトリビュートのみにTransform(SOP)の効果を適応することが可能です。デフォルトでは、*(アスタ[...]
続きを読む
ブログでプログラムのコードを綺麗に表示する方法を覚えたので、今回はそっち系です。再帰関数を使用して、複雑な親子階層からオブジェクトのみ取得するMayaのスクリプトを書いてみました。親を選択してこのスクリプトを実行すると、親以下すべての階層を検索してMeshのリストを作成します。ちなみにpymelです。#再帰関数使ってMeshのみを取得import pymel.core as pm#再帰関数def getMeshList(Node, MeshList): #選択したノードの子供をリストで返す children = Node.ge[...]
続きを読む
Houdiniノード勉強回。Copy to Point(SOP)を取り上げます。Houdini18でCopy to Point2.0として新しくなったノードのひとつです。これを使うことで、ポイントごとに異なるジオメトリを簡単に配置できるようになりました。Houdini18以前は、CopyStamp(SOP)やforeachを使って実現していた機能ですが、Copy to Point(SOP)でこれが簡単にできるようになったのはうれしい変更点ですね。私は比較していないですが、以前の手法と比較しても高速だとか。以下、参考用ネットワークです。ネットワーク左側[...]
続きを読むTwitterで流れてたgifが面白かったので、Houdiniでマネして作ってみた。 2つの形状をブレンドして、変形の際にJiggleを適応したもの。 Jiggleについてはこっちの記事でサンプルファイルをアップしています。 反省点としては […]
Houdini回! Houdini16で新しく付いたノード、Boolean(SOP)とCompile(SOP)を使ってみました。 円柱を縦にスライスして、波打つ箱で削り取ったもの。 ネットワークこんな。 黄色いエリアがCompile Blo […]