Photoshop:アニメーションGIFの作成
photoshopでアニメーションGIFの出力手順。 (バージョンはcs5) 1:連番画像を読み込む まず、連番画像を読み込みます。 「ファイル」→「開く」。 画像シーケンスオプションを”ON”にしておきます。 […]

Houdini Tips!Previously,I posted an aricle that advecting particles by using smoke.this is another Method of that.The previous article, I use "POP Advect by Volume" Node, in order to move the particles by the smoke.You can do the same thing using VDB.Using VDB Advect Points(SOP) Node[...]
続きを読む
AfterEffects(以下AE)を複数起動する方法について。cmdで起動時にオプション "-m" で複数起動できます。下は参考例です。"C:\Program Files (x86)\Adobe\Adobe After Effects CS3\Support Files\AfterFX.exe" -mデスクトップ等のショートカットアイコンのリンク先に -m を追加すれば、cmdから実行しなくても済みます。AEのオプションはこれしか知らないのですが、他にもあるのでしょうか。[...]
続きを読む
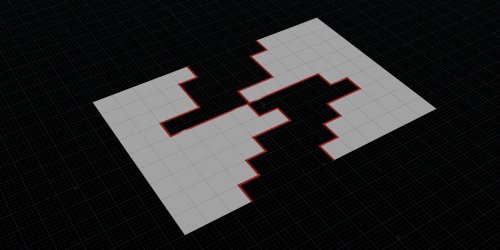
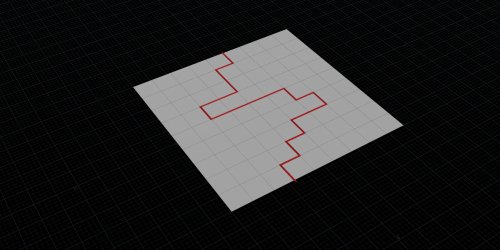
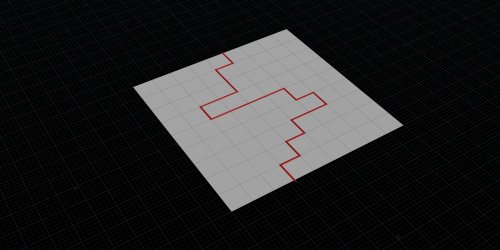
Houdiniノード勉強回。Edge Cusp(SOP)について。マニュアル曰く、"Sharpens edges by uniquing their points and recomputing point normals."訳すと、このノードは「ポイントをユニークなものにすることでエッジをシャープにし、ポイントの法線を再計算する」。たとえば、デフォルトのポリゴンの球に繋ぐとこうなる。エッジをシャープにする機能だけだと、あまり使いドコロが無さそうなのだが、Edge Cusp(SOP)にはもうひとつ、エッジを分離する機能がある。こんな感じ。上の[...]
続きを読む

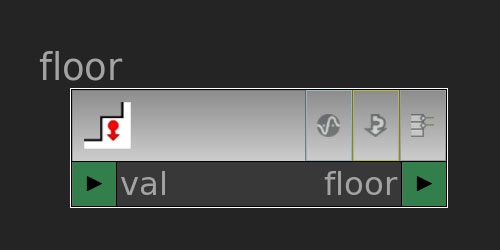
Houdini回。フレームとフレームの間の値が欲しい時があります。上の絵でいうと、1.57613…の小数点以下の部分、0.57613…ですね。この値があると、今、フレームとフレームの間のどのあたりかを知ることができます。この例だと、0.57613…なので、フレーム間のちょうど半分よりすこし次のフレーム寄りだということが分かります。フレーム間を補間するときに便利だったりします。この値をVOPで求めます。ネットワークはfloor(VOP)を使ってこう。floor(VOP)は入力されたFloat値に対して、小数点以下を切り捨てて整数値を返してくれま[...]
続きを読む
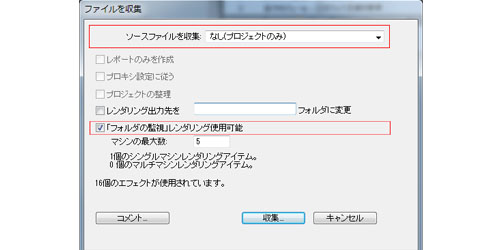
たまにはMaya以外のことも書こうと思いまして。なので今回はAfterEffects(以下AE)のちょっとしたTipsです。AEの「フォルダの監視」機能を使って、複数のプロジェクトを順次レンダリングする方法を。「レンダリングしたいシーンファイルいくつもあるなぁ。帰りにまとめてレンダリングしたいな~」、なんて時に使ってます。BackBurner等のレンダリング管理ツールを使うという方法もあるかと思いますが、今回は標準機能のみで出来る方法ということで、こちら。① レンダリングキューを作成当たり前ですが、レンダーキューがないとレンダリングできません。② ファイルを[...]
続きを読む
Houdiniノード勉強回。Volume Stamp(SOP)の使い方をいつも忘れるので、備忘録!!!最近、いろいろ思い出せないし、覚えられない私です。・・・老化 ∑(゜д゜υ)Volume Stamp(SOP)はCopy Stamp(SOP)のボリューム版。こんな感じに、ボリュームを複製(?)できる。上記のネットワークは次のようになっています。:Volume Stamp(VOP)で作られるボリューム全体を定義するボリュームまたはVDB:コピー先のポイント(Copy SOP同様、特定のアトリビュートを持つ場合コピーの挙動に影響を与える):コピ[...]
続きを読む
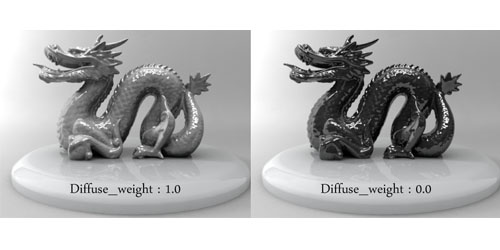
I checked and summarized "mia_material"Although there was a blank part of the knowledge which has not yet been buried, I wrote about each parameter as a memorandum.Please let me know if there are any mistakes.I used Maya2013 to my research.There are three types of "mia_material".They a[...]
続きを読む
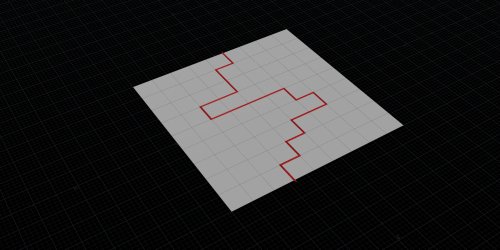
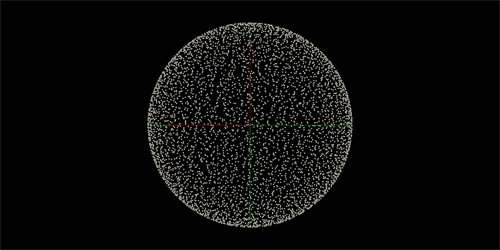
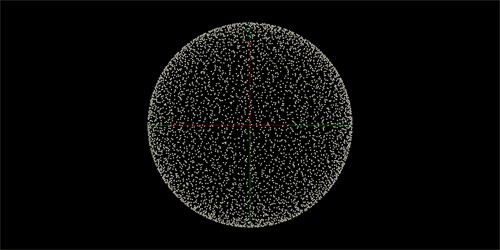
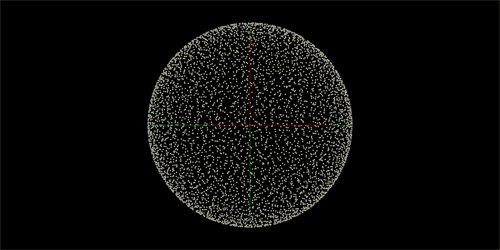
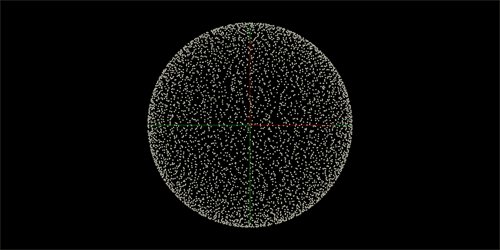
みなさん、Houdini回ですよ~。せっかくのHoudiniなのにずっと地味な記事ばっかり、だけど気にしません!今回はポイントばらまき系のレシピをいくつか。ビデオチュートリアルとか見てるとよく使われてるノードの組み合わせです。ジオメトリをベースにポイントをばらまきます。ばらまかれたポイントは、エミッターとして使ったり、ボロノイのポイントに使ったりと、いろいろ使えます。●"Scatter"ノードをつかった場合ジオメトリの表面にポイントが作られます。●"iso Offset"ノードと"Scatter"ノードを使った場合[...]
続きを読む
photoshopでアニメーションGIFの出力手順。 (バージョンはcs5) 1:連番画像を読み込む まず、連番画像を読み込みます。 「ファイル」→「開く」。 画像シーケンスオプションを”ON”にしておきます。 […]
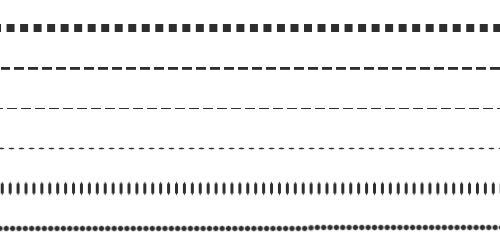
Photoshopで点線を書く方法! [ウィンドウ] -> [ブラシ]でブラシウィンドウを開く。(ショートカットF5) 間隔の項目をぐぃっと大きくすると、点線っぽくなる。 真円率を小さくすることで、円がつぶれてさらに点線っぽくなる。 […]