今回は3DCG記事じゃなく、ブログメモなのであしからず。
当ブログ、Google BloggerのDynamic Viewというテンプレートを使っているのですが、
ずっとTopタブが表示されたり、されなかったりと挙動が安定せず困ってました。
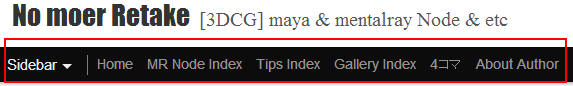
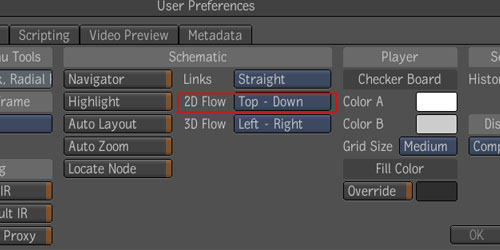
Topタブって↓の赤枠で囲った部分がちゃんと表示できなかったのですよ。
で、やっとこ解決方法がわかったので、メモ代わりに。
<script language='javascript' type='text/javascript'>
setTimeout(function() {
blogger.ui().configure().view();
}, 0);
</script>
これを次のように変更する。
<script language='javascript' type='text/javascript'>
setTimeout(function() {
blogger.ui().configure().view();
}, 500);
</script>
0→500に変えただけ。
これでTopタブがちゃんと表示されるらしい。












コメント